Glogster es una herramienta web 2.0 que nos permite crear murales digitales multimedia. Los murales realizados con Glogster pueden ser impresos, insertados en una web (blog de aula, personal, etc.), proyectados y utilizados en clase mediante una PDI o pizarra digital normal como apoyo a la presentación de unos determinados contenidos. No es difícil recordar los murales que realizábamos de niños en los colegios cuando la E.G.B. se implantó en España como sistema educativo. Buscábamos textos en libros, imágenes en revistas y periódicos, realizábamos dibujos, etc. Con el fin de presentar el resumen de todo lo aprendido relacionado con algún tema de Ciencias Sociales, Matemáticas, etc.El uso de los murales y los posters no se ha abandonado en los centros, si bien ya no se utilizan como recAurso didáctico con la asiduidad con la que se realizaban en otros tiempos. Sin embargo, no debemos olvidar sus posibilidades educativas. En el nº 8 de la Revistaeducativa.es se recoge que “Un mural, cartel o póster, en el contexto didáctico, es un pliego de cartulina o una tira de papel continuo, que fijado a la pared del aula, presenta una serie de contenidos didácticos de una manera gráfica y visual con el objeto de dejar constancia de forma permanente de esa información”. Como todo evoluciona, las TIC han incorporado a la enseñanza nuevos recursos, especialmente relacionados con los elementos multimedia y la interactividad que enriquecen, aún más, las posibilidades de los murales y los posters. Evidentemente, este concepto ha evolucionado y en la actualidad deberemos incorporar la versión digital de este recurso didáctico. Posibilidades educativas de los murales y los posters¿Qué pueden aportar este tipo de recursos a nuestros procesos de enseñanza-aprendizaje? Fundamentalmente, podemos encontrar tres tipos de valores distintos:
Sin querer pecar de exhaustivos y con el objetivo de presentar los contextos generales más habituales en los que podríamos emplear este tipo de recursos, cabría destacar:
Evidentemente, hemos dejado muchos tipos de actividades en el tintero (digital), pero con estas breves pinceladas queda claro el potencial de este tipo de recursos. Puedes consultar algunas otras utilidades en el blog “A pie de aula” de Lourdes Domenech. Sobre GlogsterTal como hemos señalado en la introducción, Glogster es una herramienta web 2.0 que nos permite la creación de murales digitales en los que podemos incluir:
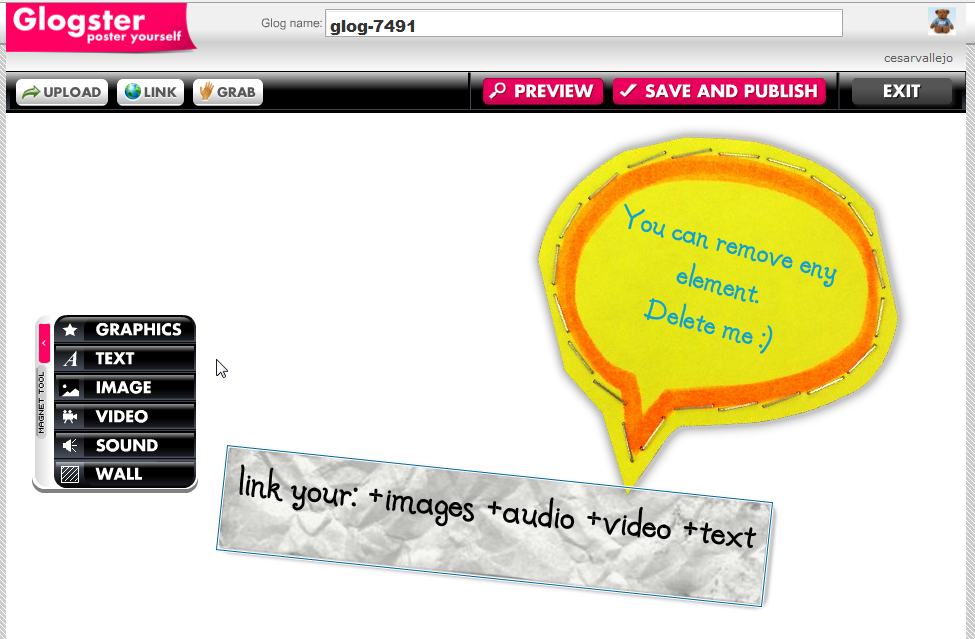
Tanto las imágenes, como los vídeos y los sonidos pueden ser subidos desde nuestro ordenador o ser insertados desde otras páginas web. Además, los sonidos y los vídeos pueden ser grabados directamente desde Glogster. Utilizar GlogsterLa utilización de Glogster es muy sencilla. Una vez que nos hemos registrado, podemos acceder a la web personal en la que haciendo clic en el botón CREATE A NEW GLOG accedemos a un nuevo mural donde se nos ofrecen un par de marcos de texto que podremos editar o borrar.  El trabajo posterior es muy sencillo. A través del panel de herramientas de Glogster puedes introducir elementos gráficos, texto, imágenes, vídeos, sonidos o un fondo de mural.  Lógicamente podríamos comenzar eliminando o editando los dos cuadros de texto que aparecen al inicio. Es importante destacar que todos los elementos introducidos en un mural disponen de una serie de opciones comunes que aparecen cuando las pinchamos mientras estamos creando o editando nuestro póster. Estas opciones son:
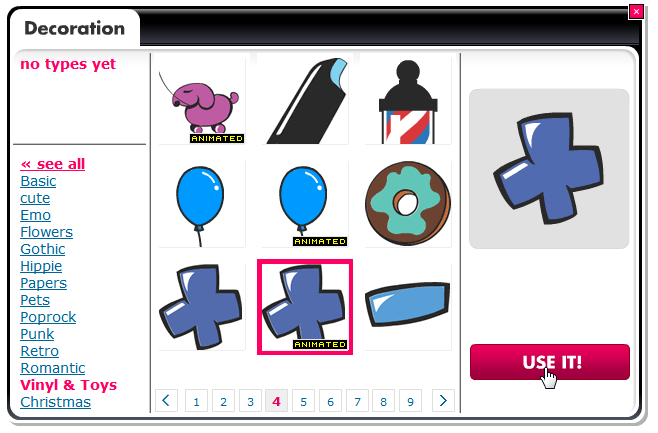
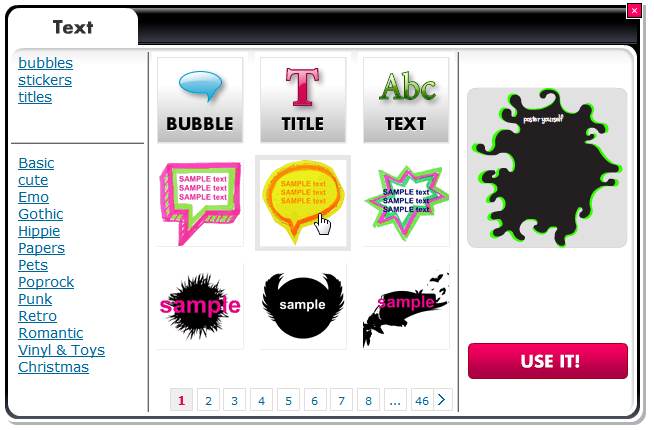
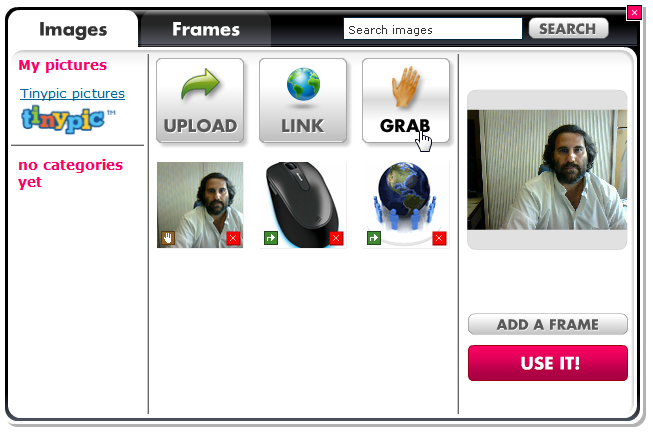
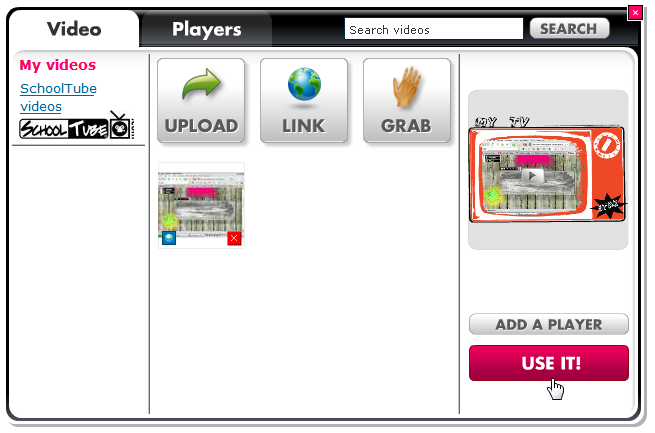
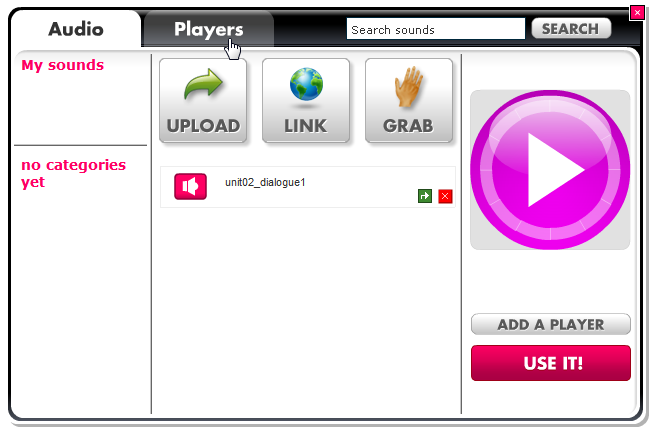
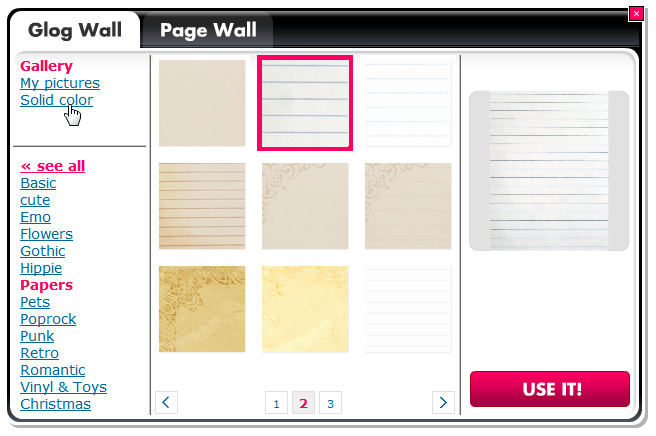
 Además podemos modificar su tamaño a añadir un giro. Añadir un objetoComo ya hemos indicado, a través del panel de herramientas, podremos añadir distintos tipos de objeto. En función del elemento con el que deseemos trabajar dispondremos de una serie de opciones:


Además, disponemos de la posibilidad de agregar un marco. 

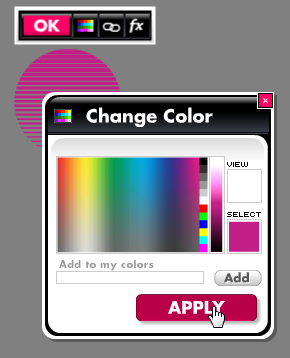
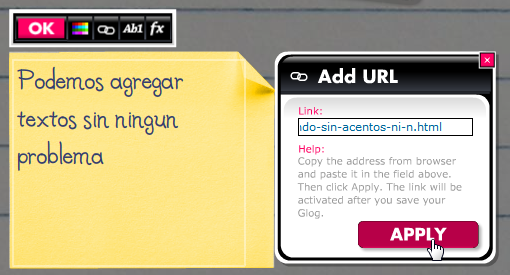
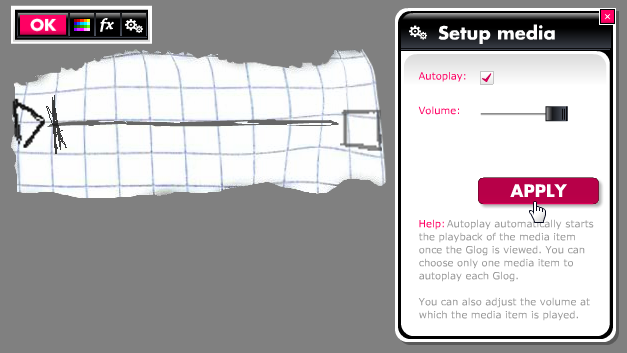
 Editar un objetoAl hacer clic en EDIT podremos, en función del tipo de objeto con el que estemos trabajando modificar sus propiedades:





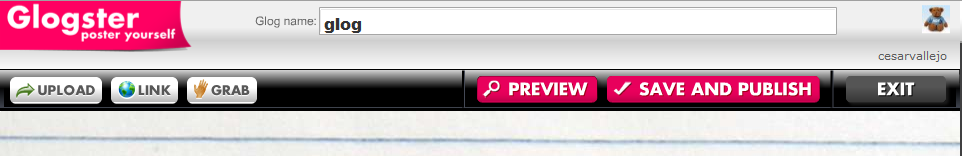
 Guardar un muralUna vez creado nuestro mural deberemos proceder a guardarlo y/o publicarlo. Para realizar cualquiera de estos procesos disponemos de una serie de botones y cuadros en la zona superior de nuestra página de edición.  Esta barra de herramientas nos permitirá:
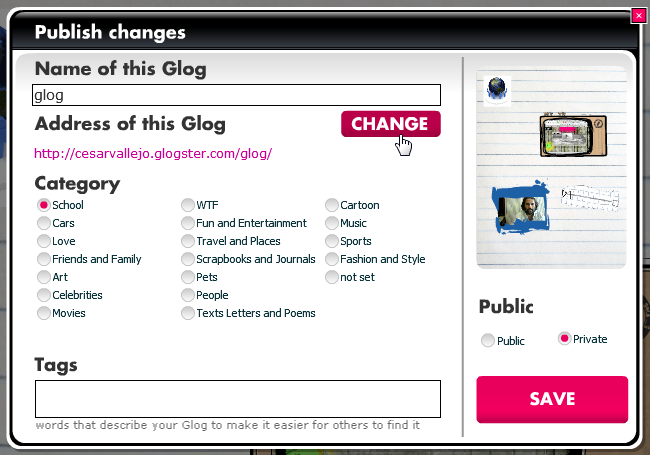
Haciendo clic en Save and Publish accedemos a la ventana PUBLIC CHANGES que nos va a permitir:
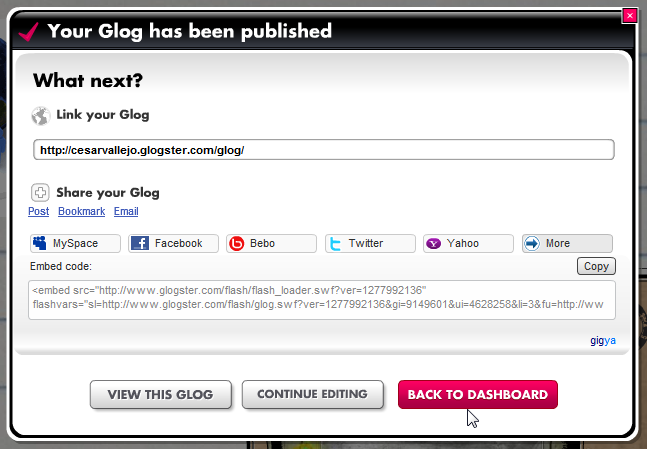
 Al hacer clic en SAVE o SAVE an PUBLISH dispondremos de nuevas opciones para compartir, visualizar, acceder al código embeb o continuar editando nuAestro glog.  Posibilidades de usoAunque son muchos los contextos en los que podemos utilizar este tipo de recursos multimedia vamos a introducer algunas actividades en las que los murals pueden ser muy útiles.
|
Fuente: http://recursostic.educacion.es/observatorio/web/es/internet/aplicaciones-web/794-glogster